cragl vfx tools | Nuke Python Tools and Plugins | smartElements
smartElements
The element library for NukeUse a common pool of media in your team
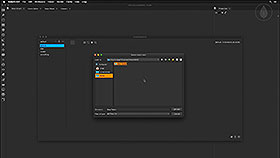
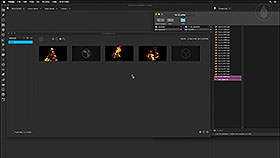
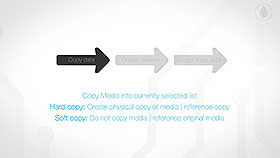
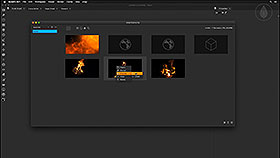
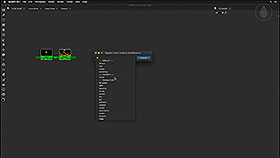
smartElements is a media browser for your every days work, regardless of whether you work alone or in a small or large team. Create a pool of commonly used media and simply access elements that you use often in one place. Bringing media into smartElements is as easy as dragging a folder or a file into smartElements. To use media in your comp simply drag it from smartElements into your DAG. You can categorize your media by stacks and lists. You can favorite your most often media and search media by many keywords.Categorize your elements by stacks and lists
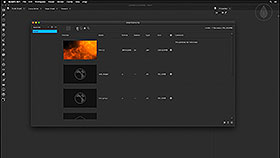
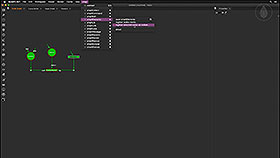
You can categorize media inside lists that are contained inside stacks. This gives you a lot of flexibility in organizing your media. You can use a stack per show, user, or any other way you like.Auto register your renderings on render finished
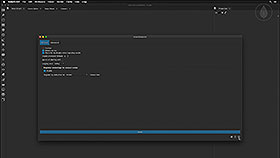
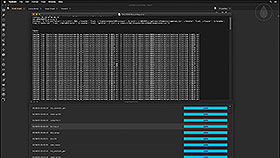
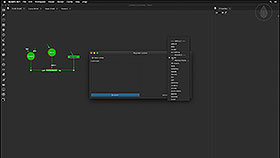
Renderings can automatically be registered to smartElements in order to build up your projects and having a quick overview about your current progress.Create custom pre- and post processors
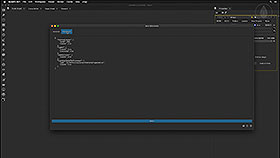
If you have some technical knowledge, you can even further customize smartElements and create your custom pre- and post processors that let you perform additional tasks when it comes to ingesting your media into smartElements.FAQ
Do you have any question about smartElements? make sure to read our tools specific faq for smartElements.Features
• Element library for Nuke• Store 2D/3D elements and toolsets
• Galery, list and filmstrip views
• Categorize your elements in stacks and lists
• Tag elements and search by various criteria
• Create custom pre- and post processors
• Create playlists
Compatibility
Nuke11, Nuke12, Nuke13, Nuke14, Nuke15Linux, Mac, Windows
where to buy
download trial
Documentation
The written documentation can be found here: smartElements documentationFAQ for smartElements
Here you will find some frequently asked questions on smartElements. Please make sure to read them first. Please also have a look on the documentation. If you have any question that is not listed in here please don't hesitate to contact us. We are pleased to help you.
How do I install smartElements?
Each cragl tool can be installed via cragl connect - our free tool to install and manage all of your cragl tools directly inside NUKE. If you haven't already done so please download connect.
By opening connect you will see a list of all cragl tools. You can drag and drop it to the right hand side of the connect window to reveal more infos. Just click on "buy". After purchasing you will receive an install code for your tool. Now simply click "install now" and enter the received install code. The tool will be downloaded and installed automatically for you. So you don't need to struggle with any install issue.
Versions
Here you find an overview of the smartElements's versions and its improvements. Please log in to download versions.
smartElements v2.39.0
• Implement element ingestion matrix
smartElements v2.38.0
• Optimize for fullscreen mode
• Speed up media crawl when ingesting
• Add hotkey overview
• Override hard/soft copy ingestion mode via environment variable
• Keep filter when switching viewing modes and switching lists
• Wrap very long element names into multiple lines
• Move selected elements to other category
smartElements v2.37.0
• Add live filter
• Implement to abort ingestion
• Search - Allow regular expressions
• Fix ingest via api in standalone mode exited silently
smartElements v2.36.0
• Add element history section
• Auto set thumbnail
• Search - Add -is not- and -does not contain- operators
• Use more accurate progress bar when ingesting
• Settings - ingest processors | import processors - show help buttons
• Playlist widget list - do not show playlists that do not exist on disk
smartElements v2.35.0
• Create element ingestion report
smartElements v2.34.0
• Add API
smartElements v2.33.0
• Add additional metadata and search elements by metadata
• Search elements by width, height, frame length
smartElements v2.32.0
• Update to nuke-15
smartElements v2.31.0
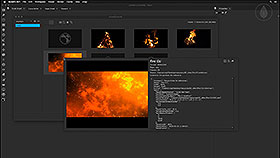
• Gallery View - Show QuickInfo
smartElements v2.30.0
• Add Home View showing preview thumbnails for each list
smartElements v2.29.0
• Implement element Head-up-Display
smartElements v2.28.1
• Speed up launching time when being in offline mode
smartElements v2.28.0
• Add button to toggle play/stop all elements / all selected elements
• Notify when trying to ingest to the 'ALL' list
• Fix - color dialog is under smartElements main window on windows
smartElements v2.27.0
• Add studio model
• Add help menu
smartElements v2.26.0
• Bulk adjust thumbnail for multiple elements
• Add filter section, order elements in ascending and descending order
• Drive visibility of local 'default' stack by environment variable
• Fix deleting all stacks lets a user not create a new stack
smartElements v2.25.0
• Make preview frame to use when ingesting configurable
smartElements v2.24.0
• Configure to mark new elements
smartElements v2.23.0
• Versionize elements
• Support .mxf video files
smartElements v2.22.0
• Colorize lists, tags and elements to quicker find items
• Add additional data to elements
• Keep info window fully in screen
smartElements v2.21.0
• Update to nuke-14
smartElements v2.20.0
• Implement favorite sync to view favorites from other users
• Add ALL list that shows all elements of a stack
smartElements v2.19.0
• Add jkl shortcuts to rewind, stop and play video widget
• Toggle flip flop mode for videos using shortcut f
smartElements v2.18.1
• Fix custom onDrop callback overwrites default drop callback
smartElements v2.18.0
• Implement media playlists
smartElements v2.17.0
• Enhance overall performance and speed up ingesting elements
• Show element info as tooltip
• Lock selected stacks via environment variable
• Show current stack in window title
• Add progressbar for ingesting jobs
• Add element ingestion live log
smartElements v2.16.0
• Add sidebar info on the right
• Add documentation button
• Fix metadata is not correctly ingested when ingesting under Nuke-13
smartElements v2.15.1
• Fix ingesting broke with previous update
smartElements v2.15.0
• Add functionality to mark elements as deprecated
smartElements v2.14.0
• Ingest from .txt file
• Fix filmstrip view does not display the last element
smartElements v2.13.0
• Implement filmstrip viewing mode
smartElements v2.12.0
• Add fullscreen player mode
• Add comment to element in thumbnail view
• Improve favorite rating system
smartElements v2.11.0
• Add context menu command to play all elements at once
smartElements v2.10.0
• Show progressbar when loading elements
• Use continuous loading for elements
• Add elements view limit
smartElements v2.9.1
• Fix ImportError for Python-3
smartElements v2.9.0
• Introduce media playback option, implement to scrub media
• Support ingesting R3D files
• Fix creating full length preview when ingesting .mp4 files
• Add most used section
• Add history section
smartElements v2.8.1
• Fix dropping license into license window raises UnicodeDecodeError
smartElements v2.8.0
• Fix reading trial license data fails decrypting
• Send email to license author when machine installs license
smartElements v2.7.1
• Port to Nuke-13
• Fix Paste tag from clipboard needs Nuke restart to show tagged media
• Show media in alphabetical order in tag view mode
• Fix Sending media with white space to RV does not resolve to path
• Fix Use multiple video files when it has a file sequence like naming
• Fix Setting thumbnail for toolset does not process under Windows
• Upload custom thumbnail: lower file extension to check for
smartElements v2.7.0
• Add custom media commands to trigger custom code on selected media
smartElements v2.6.2
• Disable register renderings by default
smartElements v2.6.1
• Fix search does not contain matching elements
• Remove non matching elements in search in list view mode
smartElements v2.6.0
• Search lists and tags
• Add additional stacks via environment variable
• Add functionality to rename an element
• Fix clicking cancel button will still perform deletion
• Fix move Tag window and Info window onto the top under Linux
• Fix typing T into the tag window's input closes the tag window
smartElements v2.5.0
• Update thumbnail directly without creating snapshot in ItemInfo widget
smartElements v2.4.0
• Speed up running in offline mode
smartElements v2.3.0
• Filter elements by selected tags using an any-all mode
• Add remember function when asking for re-ingesting or skipping media
• Fix ingesting a mov file shows frames count 1 in metadata
• Fix re-ingesting existing media in gallery mode hid the whole row
smartElements v2.2.0
• Close tag editor when loosing focus
• Close current tag editor when opening another tag editor
• Add multiple tags at once by concatenating them with comma
• Copy tags, paste tags from one element to another
smartElements v2.1.0
• Add tagging system
• Keep original aspect ratio of media previews
• Restrict modifying permissions when having environment variable set
smartElements v2.0.0
• Revamp media video player
• Add functionality to set one or multiple poster frames for media
• Add hotkeys to ItemInfo widget
• Add hotkeys to insert and reveal element
• Set media viewing (normal, flip, flop, flip-flop) and playback speed
• Optimize loading speed
smartElements v1.2.0
• Add import processor to time offset media
• Fix After render copies from non existent paths under Windows
smartElements v1.1.0
• Create import processors on importing media
• Fix render whole frame range of video when ingesting a video
smartElements v1.0.0
• Initial release