Welcome to smartElements’s documentation!
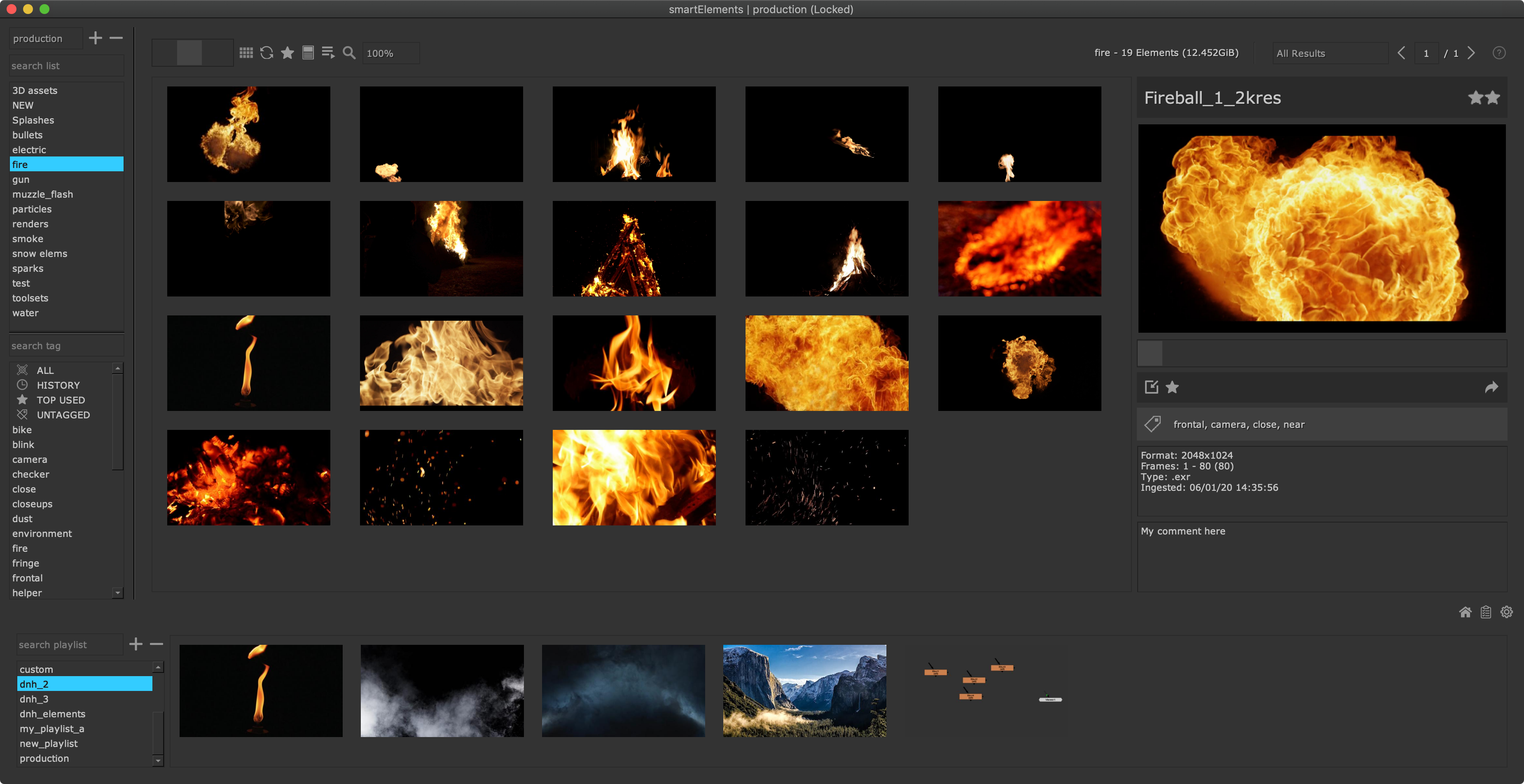
SmartElements is a media browser that lets you easily browse any footage and assets, 3D elements and toolsets. It contains three viewing modes: gallery view, list view and thumbnail view. To get elements into your working file, simply select one or multiple elements from the browser and drag them into your node graph.

You can arrange your elements in so called stacks and sub categorize them in separate lists. All machines in your network can point to the same stack(s) so that you can access the same pool of media and collaborate to build up a common media library of often used elements and assets.
Renderings can automatically be registered to smartElements once the rendering has finished. This enables you to quickly see the current progress of your projects within your team.
Media can be ingested into smartElements by simply dropping files or folders into the browser. You have also several options to ingest data directly from inside Nuke.
smartElements can be customized to your needs. And if you have some programming knowledge, you can even take over full control and customize smartElements by creating your own custom pre- and post processors that will run when ingesting media and assets into smartElements.
- Features:
2D, 3D and toolsets manager
Use a common pool of media & assets in your team
Categorize your elements by stacks and lists
Simply drag and drop media into your DAG
Create custom pre- and post processors
Auto register your renderings on render finished
Where to buy: https://aescripts.com/smartelements-for-nuke/
Contents:
- Videos
- Installation
- Accessing
- Quickstart
- Main window
- Media Ingestion
- Advanced
- API
- Keeping track of new elements
- Shortcuts
- Environment variables
- CRAGL_NO_WEB
- CRAGL_SMARTELEMENTS_HIDE_DEPRECATED_ELEMENTS
- CRAGL_SMARTELEMENTS_ALLOW_MODIFICATIONS
- CRAGL_SMARTELEMENTS_HIDE_DEFAULT_STACK
- CRAGL_SMARTELEMENTS_LOCKED_STACKS
- CRAGL_SMARTELEMENTS_ADDITIONAL_STACKS
- CRAGL_SMARTELEMENTS_ADDITIONAL_PLAYLISTS
- CRAGL_SMARTELEMENTS_INGEST_HARDCOPY
- CRAGL_SMARTELEMENTS_INGEST_SOFTCOPY
- CRAGL_SMARTELEMENTS_TEMPLATE_PATH